Ainda hoje - ao momento em que escrevo - publiquei um artigo sobre ponderar o corte do jQuery em priorização a outras medidas que poderiam ser tomadas antes.
Tive até o momento mais de 900 pageviews só nesse artigo e dezenas de comentários no Twitter e Facebook, alguns foram para reclamar que eu traduzi Vanilla JS como JS de baunílha. Vou evitar repetir essa tradução. :)
Quero deixar claro uma parte da minha opinião que não é diminuir ou ser agressivo à opinião contrária. Somos profissionais e não é ruim ser honesto. Houve comentários de algumas pessoas que leram o meu artigo e o do Tableless que passaram dos limites técnicos e acabaram perdendo contexto.
Deixei inclusive um tuite comentando o assunto, lá dizia: "Desenvolvedores, sejam educados, críticos e ponderados ao debater um assunto técnico, essa é a profissão de vocês e não um Hunger Games.".
Dito isso, ressalto que tenho muita admiração pelo Tableless e sou um leitor regular do site.
Bons efeitos
Além de desmistificar a interpretação errada de muita gente, que seria somente só remover o jQuery, foi ressaltado que a ideia era remover como uma opção, o que reiterei no meu artigo outras coisas que também poderiam ser priorizadas.
O Diego Eis aceitou alguns pontos do meu artigo e de imediato já tomou algumas medidas super bacanas em seu site.
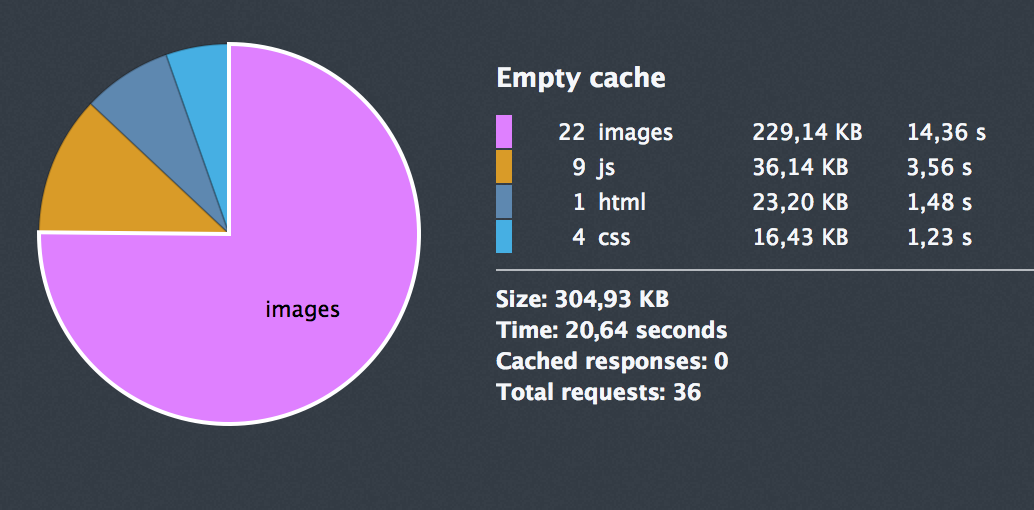
Se lembra daquele gráfico de pizza que mostrei 4 fontes sendo carregadas e 618KB de imagens?
Agora o site carrega apenas 2 arquivos de fontes e está com menos da metade do tamanho das imagens carregadas.
Em um total, o site (sem cache) passou a ter menos da metade de seu tamanho em KBs, foi algo em torno de 1120KB para 490KB, com fontes e imagens.
Isso foi incrível, tanto pela discussão respeitosa, quanto pela aceitação de uma crítica e implementação de uma melhoria que vai fazer bem a todos, desde o usuário ao tráfego de banda do site.